-
 Spécialiste en e-CommerceDe la boutique la plus simple
Spécialiste en e-CommerceDe la boutique la plus simple
à la solution la plus évoluée.
Contactez-nous ! -
 Services informatiqueConseils
Services informatiqueConseils
Analyses
Audit général IT
Audit architecture applications
Rédaction cahier des charges -
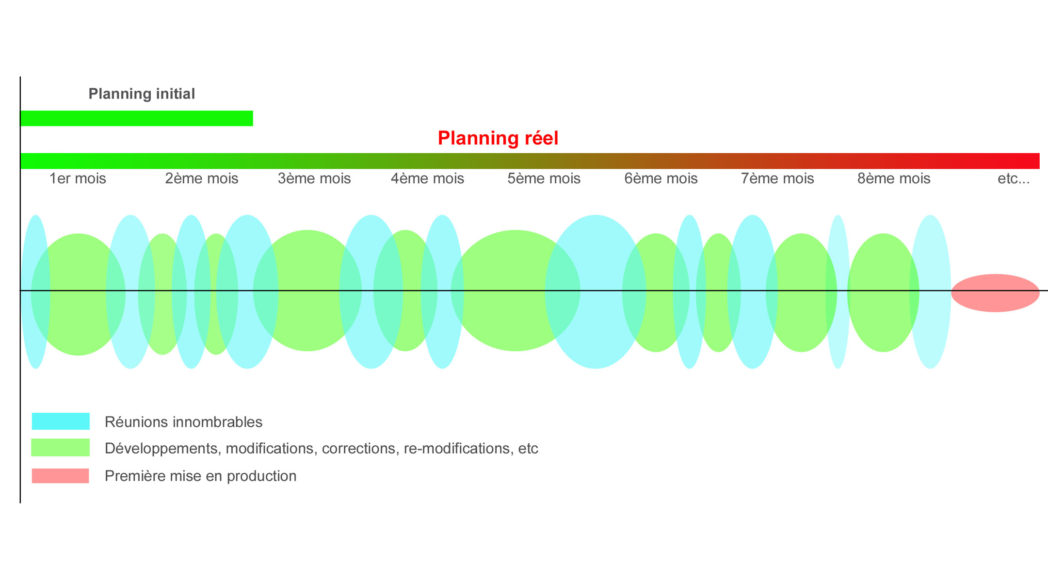
 Gestion de projetsPérimètre du projet
Gestion de projetsPérimètre du projet
Recherche de prestataires
Coordination
Gestion du planning
Tests & validations
Conseils & suivi des évolutions -
 Administration informatiqueSécurité
Administration informatiqueSécurité
Hébergements
Noms de domaines
Analyses indépendante des offres
Etc.